Many web sites suffer from others directly linking to their image, video and other content. This practice is called often called leeching, hot-linking, or inline-linking and causes wasted bandwidth and increased server load to the victim web site.
Last weekend, I wrote a little ASP.NET module that prevents hot linking. It can be used on IIS5 (Windows 2000/XP), IIS6 (Windows Server 2003), and IIS7 (Windows Vista / Longhorn Server).
How does it work?
When a browser follows a hyperlink, or downloads embedded content, from an existing web page, it includes a REFERER header in the request to specify the original url from which this request was made.
This is a useful feature for tracking referrals from other sites, or the path someone takes through your own website. However, it can also be used to identify leeches – websites that point to your own content that you don’t want referred to outside of your own web site.
When a request comes to your web site, the module checks the REFERER header, and if it indicates that the request is from another web site, it rejects the request.
You can specify what content on your website should be protected, and what websites / urls are allowed to refer to it. So, in the end, your website and your friend sites see your images:

And leeching websites see (dont worry, you configure your own leech resource to substitue or error status code to return 🙂 ):

How do I set it up?
Setting it up is simple:
- Download the LeechGuard module and unzip it.
- Drop the LeechGuard.dll into your ASP.NET application’s /BIN directory
- Copy the web.config file, or add its contents to an existing web.config in your ASP.NET application’s root.
At this point, LeechGuard will provide hot-linking protection for the ASP.NET content in your application. Edit the configuration in web.config to configure things like:
- What extensions the LeechGuard protects. You probably only want to protect your images / video, but allow aspx and html pages to be linked to from other sites.
- What "friend" websites / urls can refer to your content.
- What to do for leeching requests – return an error status code, or redirect to some funny “you are leeching!” image.
Since ASP.NET typically does not process requests for static content, like images, you will also need to map the content you want to protect to ASP.NET before LeechGuard will be able to protect it (this will be different between IIS5 / IIS6 / IIS7):
Mapping IIS content types to ASP.NET
IIS has built in support for serving static files like JPG images, and launching CGI programs. It also provides extensibility for plugging in additional components, called ISAPI extensions, to handle additional resource types. ASP is an ISAPI extension that processes ASP scripts, and ASP.NET is another ISAPI extension that provides processing for ASPX pages and a few other content types.
However, ASP.NET also provides generic services, such as the popular Forms Authentication, authorization, output caching, or custom ones like LeechGuard that are not specific to ASPX pages. Unfortunately, it can only provide these services to content types that are registered to it in IIS scriptmap configuration. Since JPG images are served by IIS, they are not registered to ASP.NET and therefore unable to benefit from ASP.NET services.
With more and more people wanting to use the ASP.NET framework to develop general web infrastructure for IIS, we have tried to solve this problem over the past few releases of both products … culminating in the ASP.NET Integrated pipeline in IIS7.
So, if you want to use ASP.NET to provide services for non-ASP.NET content types, here are your options:
- IIS5 + ASP.NET 1.1 and 2.0: Map the desired content type to ASP.NET. ASP.NET can manage serving static files on its own, but does not support CGI, ASP or other ISAPI extensions, so if you use those, you are out of luck.
- IIS6 + ASP.NET 2.0: Create a “wildcard mapping” for ASP.NET, passing all requests to ASP.NET. ASP.NET in turn will handle all extensions it knows about, and pass the rest back to IIS to be handled by IIS / other ISAPI extensions. This is great, because it lets you provide ASP.NET processing while continuing to use IIS and other IIS ISAPI extensions to handle their own content.
- IIS7 + ASP.NET 2.0 Integrated pipeline. The ultimate answer – ASP.NET extensibility model can now to be used to develop IIS components, regardless of who provides the handling of the request.
So, with that in mind, here is how you enable LeechGuard to protect images and other non-ASP.NET content with these different options:
Enabling LeechGuard to protect images on IIS5
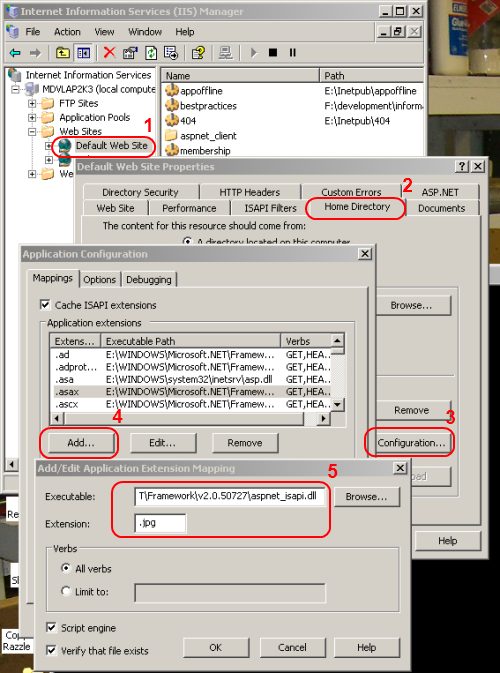
If you are running IIS5 on Windows XP or Windows 2000, you will need to map all extensions that you want to protect to ASP.NET in the IIS Administration console: This will cause all requests to these extensions to be handled by ASP.NET. Because of this, you can only use this with content that ASP.NET knows how to serve, including all static files like images and video – but not ASP pages for example.
Here is how to set that up:
- Select your site or virtual directory, and click properties.
- Switch to the “Home Directory” tab
- Click “Configuration…”
- In the “Application Configuration” dialog, click “Add …”
- Specify the path to the ASP.NET 2.0 ISAPI (you can get it from any of the other ASP.NET mappings), and the extension you want to map to ASP.NET.

Enabling LeechGuard to protect images on IIS6
If you are running IIS6 on Windows Server 2003, you can take advantage of the wildcard mapping support in IIS6 and ASP.NET 2.0, to enable all requests to IIS content to be passed through ASP.NET, but still be handled by the dedicated components in IIS.
This provides better performance, and enables LeechGuard to protect all IIS content, not just what is recognized by ASP.NET.
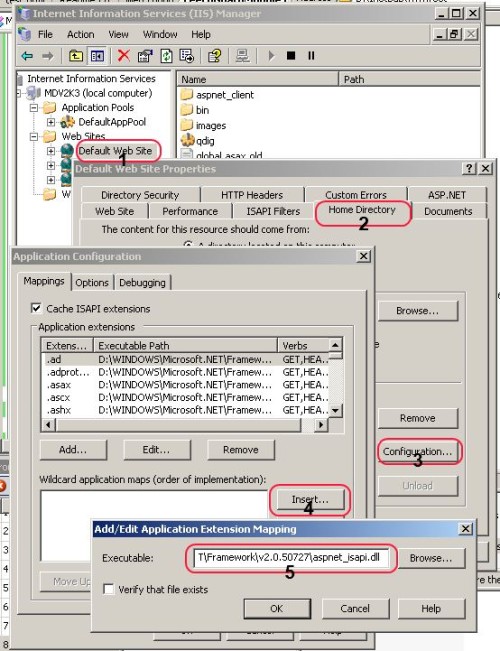
Here is how to set that up using the IIS Administration console:
- Select your site or virtual directory, and click properties.
- Switch to the “Home Directory” tab
- Click “Configuration…”
- In the “Application Configuration” dialog, click “Insert”
- Specify the path to the ASP.NET 2.0 ISAPI (you can get it from any of the other ASP.NET mappings), and click OK.

By creating a wildcard mapping to ASP.NET 2.0, you are essentiall
y funneling all IIS requests to the virtual directory through the ASP.NET request pipeline. However, its not the same as IIS5 or ASP.NET 1.1 – if ASP.NET does not specifically provide a handler for the current request, it the request is forwarded back to IIS for processing.
Enabling LeechGuard to protect images on IIS7
This module thrives on IIS7, taking advantage of the ASP.NET’s Integrated mode to be able to monitor all requests to your server regardless of what content you are protecting. To install it on IIS7 in an application using Integrated mode, you simply need to deploy the module to the application.
No extra steps are required – just copy to your app and use!
LeechGuard Performance Impact
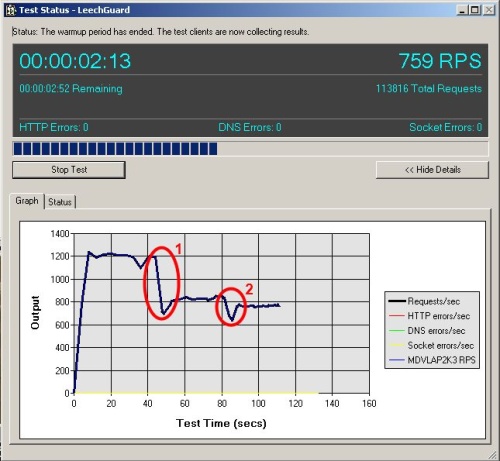
I did a little performance testing on LeechGuard running on IIS6 with wildcard-mapped ASP.NET 2.0:

I started out with IIS serving an image with 20 concurrent connections. Then, I configured LeechGuard in two steps, which are marked on the performance graph:
- Configure ASP.NET 2.0 wildcard mapping, forcing IIS requests to be passed through ASP.NET. This caused an expected, around 30% drop in RPS, due to ASP.NET now processing every request for the image. Of course, given the power this is giving your static files, its worth it – you can now protect your content with the same authentication and authorization scheme you use for you aspx pages, and use LeechGuard 🙂
- Add the LeechGuard module to the application. This caused a roughly 7% drop in RPS – not bad. I did very little performance optimization of the module, so I have a feeling it could be a little faster with a bit of extra caching (vNext? :)).
Other things to consider
Here are some other interesting things to think about (and for me to blog sometime in the future):
IIS6+ will automatically use kernel caching for static files, enabling frequently images and such to be stored in the kernel cache. This can seriously improve performance, since it avoid all user mode processing for subsequent requests, saving the expense of IIS and ASP.NET processing.
When using wildcard mapping, kernel caching is disabled. This is very good, because you want to execute LeechGuard or any other ASP.NET functionality you are using on every request.
However, in other cases you may want to kernel cache responses even though you are using ASP.NET, because you do not require per-request processing after you finished building the response the first time, and are ok with it being cached. More in how to do this in the future …
Also, now that you are mapping static files to ASP.NET, using wildcard mapping, or running IIS7 Integrated pipeline, you can finally configure the same forms authentication and authorization rules to user-protect your static content just like you would your ASPX pages.
To do this, just configure your favorite ASP.NET authentication and authorization rules, and watch your images be protected. For an IIS7 example, see Taking Advantage of the Integrated pipeline.
Download it
>> Download LeechGuard here <<
If you have any trouble, questions, etc, let me know. Enjoy!
Posted on 11/10/2006 3:57 PM:
sweet module, dude! nice!
Posted on 11/10/2006 4:13 PM:
I had a project a few years back where we got burned by relying on Referer. A lot of desktop software will strip it out. Do you have a work around for this?
Posted on 11/10/2006 4:41 PM:
Great point – you can never rely on Referer for security, because it can get stripped out, but even worse, anyone can fake any referer if they wanted to. I’ve seen a number of people using content protection schemes where they check that the referer is their own web site, so it must be safe That is a really bad idea …
But, in this case, referer is the only way to provide the leech prevention service for public content. It is not foolproof, but if it prevents 99% of leeching from simple embedding of your images in someone else’s web site, its good enough. Its important not to rely on LeechGuard for content protection – for that, people need to use secure authentication and authorization support that is plentifull in ASP.NET and IIS.
So, if a client’s proxy or your server reverse proxy is stripping referer, and not adding it back in some custom headers you can pick up, you are out of luck with this solution …
Love it! Thanks so much
Your request processing sequence indicates a wildcard application mapping would be able to signal IIS that it isn't going to handle a request, leaving IIS to continue down it's list.
The question I have is, if I'm using an HttpModule in .NET 2.0 as a wildcard processor, how can I get it to signal that it isn't going to handle a request? I want this module to be activated for every file request (existing or not) but there are certain extensions (like .gif or .cs) that I'd like it to bail out on and pass back to IIS to serve.
Do you know what method or property I can set to reject certain requests? or how to make ASP.NET 2.0 ISAPI tell IIS "I am NOT handling this request" , then IIS could pass the request down to other ISAPI?
Thanks!
Hi, Ive setup Leechguard on an IIS6 server and it's preveting the hotlinks fine. Now I want to make images.google.com a friendly site, but it doesn't seem to work. Do you have suggestions?
Ric,
You are right – the basis of the wildcard mapping mechanism is the ability to delegate the request back to IIS if no ASP.NET handler is mapped to the request. This is done by the DefaultHttpHandler mapping (everything that gets mapped to it gets tunelled back). The LeechGuard doesnt affect this, it just uses it to monitor each request that comes in, possibly rejecting /redirecting it.
To reject a request, you can throw an HttpException with the desired status code, or set it manually on HttpResponse and then call HttpApplication.CompleteRequest().
By default, like I mentioned, everything mapped to DefaultHttpHandler will automatically flow back to IIS.
Paul, add this to your leechguard configuration:
<add name="google images" refererUrl="^images.google.com" allow="true" />
Also, in order for direct links to your content to work, set allowDirect="true" in the <leechGuard> configuration element. This will allow people who want to go to your content directly (from a bookmark, for example, or by typing in a url) to access it.
Hi Mike,
Two more questions. Would this also be possible?
<add name="google images" refererUrl="^images.google.*" allow="true" />
One of my entries now is:
<add name="google images NL" refererUrl="^images.google.NL" allow="true" />
When I check this URL at google I can't see my pages coming up.
http://images.google.nl/imgres?imgurl=http://www.leertouwer.net/London/Images/Groot/lwf18.jpg&imgrefurl=http://www.leertouwer.net/London/Pages/Inleiding.htm&h=529&w=800&sz=53&tbnid=PCMtEb-LN3SazM:&tbnh=95&tbnw=143&hl=nl&prev=/images?q=groot+londen&svnum=10&hl=nl&frame=small
Thanks, Paul
The refererUrl value is a regular expression used for matching the referer url (not containing http or https), so anything .NET regular expressions allow works here.
I can see the image on the google link you provide, so it looks like its working. Like I mentioned, if you are using a browser that is stripping off the referer, you need to also allow direct access by setting allowDirect=”true”. This will enable all the people who are having the referer stripped to see your images, while preventing leeching for the 90% case.
Can this module be used with a hosted solution form godaddy.com which uses IIS6. If so how?
Looks like a nice module, Mike. I'd like to know if I can use it effectively on an IIS server running ColdFusion instead of ASP.NET. I don't want to process every file served through BOTH CF and ASP.NET.
If you configure it on IIS6 using the wildcard mapping mechanism, your requests will pass through the ASP.NET pipeline but should be served by CF as normal. As you see in the above performance test, this may have a performance impact on your CF requests – but as CF is most likely a lot more expensive then serving a static file through IIS (which is what the IIS dev team spends weeks optimizing to no end) – that impact may end up insignificant.
You’ll have to try it to find out for sure – let me know how it goes …
Thanks,
Mike
Works great, I’ve been looking for a simple IIS solution for a while, thank you very much for sharing it.
My .net skills are limited, how can I make the rejectUrl goto an image in the root of the site for example, at the moment it points to the file in the same directory as the image that is being filtered (hope that makes sense).
Once again thank you.
Mike,
I’m trying to write something similar. I’m writing a module to intercept requests for image files that actually don’t exist.
My code works great for every image file that DOES exist, but is not firing for the images that do NOT exist.
Not exactly what I intend to happen.
Any clues or ideas you can send me?
bhousedorf at hdpi.com
Thanks in advance for your time.
Keith,
In rejectUrl, specify a rooted url path, like: /image.jpg. If you want it to be relative to the root of the application (instead of the site), use ~/image.jpg.
Thanks,
Mike
Bob,
When you create the wildcard mapping, be sure to uncheck the “check if file exists” checkbox.
Also, in your module, be sure to subscribe to a pipeline event prior to MapRequestHandler, as ASP.NET will validate the existence of the resource at this point and short-circuit request processing.
Let me know if this worked for you.
Thanks,
Mike
The HttpRedirection module allows you to configure regular expression-based rules that redirect clients
The HttpRedirection module allows you to configure regular expression-based rules that redirect clients
Thank you for sharing this great tool.
I have a question on integration with other filters.
I have the Tomcat ISAPI redirector filter defined on the IIS MMC “ISAPI FILTERS” tab.
The tomcat filter doesn’t firing when I define the global filter on my IIS 6. When I access my website, I get a “Server Error in /Jakarta application”.
Is there a way to enable both the LeechGuard and my Tomcat ISAPI redirector Filter?
Grant,
This shouldnt interfere with other filters, aside from the fact that it will redirect leeching requests as opposed to letting them complete as normal.
I am a little confused though as to how you set it up, since this module is not a filter and does not require any changes to the filter configuration. Did you set up ASPNET_ISAPI.DLL as a wildcard isapi extension?
There may be a chance that your Tomcat ISAPI redirector is not liking the fact that ASP.NET processes the request before it sees it … I am not familiar with Tomcat’s ISAPI enough to know why this could be.
Try two things:
1) Set “allowDirect” to true in the LeechGuard configuration section. This may help if Tomcat redirector is making a sub-request request to something within your application without referrer, and LeechGuard is rejecting it.
2) If that doesnt help, try removing the LeechGuard module entry from the section, and try again. If it works, that means ASPNET_ISAPI.dll wildcard is OK, but LeechGuard is interfering with the request.
If #2 fails for you, then it means that ASPNET_ISAPI wildcard is not compatible with Tomcat redirector …
Thanks,
Mike
I like your script and everything I’ve seen so far. My problem is i can not get it to work ;o( I get this message using IIS 6 “The type of page you have requested is not served because it has been explicitly forbidden. Please review the URL below and make sure that it is spelled correctly” and on IIS 5 i have no luck at all can’t even get it to give me an error.
Do you hate bland directory listing pages that most web servers have these days? Many of us do on the IIS team, and so over the past several years we’ve built a few directory listing modules to spice up IIS directory listings. I figured I should put an
I have a flash object that is pulling in jpgs from a directory and I have set up your object as per the guidelines and it all works fine in IE. Basically, it’s a magazine that you turn the pages of using the flash object and then by clicking on a page you get to see it full screen as a jpg. Now in IE, both these things work… the flash import of jpgs and the static viewing of jpgs, but in Firefox, it will not display the jpgs within the flash page turner, but if I click the blank flash page, it shows me the correct static large format jpg. If I switch of the ISAPI ASP.net mapping of jpgs, then the flash page turner works in Firefox.
Any ideas why Firefox is not pulling the jpgs through even though a valid user is logged in?
Thanks in advance.
How do you exclude a directory with this. For instance, I want it to protect every directory on my web-site but one that has thumbnails in it that I don’t mind if people hotlink.
John,
You can configure LeachGuard by placing in the web.config file in the directory you wont want it to protect, or you can use a location tag to apply this configuration to an arbitrary directory or url.
Thanks,
Mike
Mike, thanks for the quick response. I’m a bone head, you’ve set me on the right path! 🙂
This is a great solution btw, thanks a lot for posting it! I’m sure you’ve made lots of people’s lives much easier for it.
I have IIS5 on WIN2K server and have .NEt 1.1 and 2.0 installed and run a vBulletin forum. I would like to protect the .jpg images from a couple other car forums. I have to be honest, I have not graduated to ASP.NET programming yet so this is new to me. Please be gentle.
In the beginning instructions, it says Drop the LeechGuard.dll into your ASP.NET application’s /BIN directory.
Where is the /BIN folder? Should it be in E:InetPubcvmusclecars or in c:winntmicrosoft.net somewhere?
Copy the web.config file, or add its contents to an existing web.config in your ASP.NET application’s root..
Ok, I see under the ASP.NET tab of my web site that I can choose which version of asp.net to use. I selected 2.0 and then see I can edit the config files. I assume from this that I put the web.config gile where it points to so that is what I am trying.
Is there a better place to ask noob questions?
Cheers and thanks!
John
Cool IIS tool… Has anyone implemented this is a production environment? Is there any performance issue? According to Mike’s testing, he saw a 7% performance drop?
Am I missing something? I don’t see source code for the module in the .zip file. I want to implement something along these lines, and you mention “DefaultHttpHandler” in one of your comments above. But without the source, I can’t make much sense of the comment.
Thanks,
Donnie
Hi,
This is a great little app thankyou.
Forgive my lack of knowledge though… I am running a PHP BBS under IIS on 2003 so do not have any .NET configuration from the site.
If I create a bin directory from the root and dump the web.config file in the root then leeching stops on remote sites as hoped. However, the forums stop running with the following error;
Line 49:
Line 50:
Line 51:
Line 52:
Line 53:
Are you able to offer any advice please|
thanks!
Matt,
Can you re-post the error you are getting? It didn’t come through in your previous post.
I havent tested using PHP content with ASP.NET wildcard mapping on IIS 6, so there may be some issues there as well. To be able to do this for real, you need the Integrated pipeline in IIS7 where you ASP.NET modules can truly run for all requests and work well with non-ASP.NET content like PHP, ASP, etc.
Thanks,
Mike
Donnie,
There is no source code posted now. I will be posting it sometime in the future.
This module actually doesnt use DefaultHttpHandler – however, ASP.NET relies on the DefaultHttpHandler to operate in wildcard mapped mode on IIS6, so that requests to non-ASP.NET content types can be passed through the ASP.NET pipeline and allow features like LeachGuard to execute.
Thanks,
Mike
Over the past several year, I've written quite a few modules for IIS7 / ASP.NET. Some of these were
Stop Leeching
When you add friend sites, for example like this:
Can the content be reached from http://www.images.google.com (adding www) or would I need a separate for that?
When I decided to start blogging, I never thought I’d have to worry about things like bandwidth leeching
Works like a charm! You have no idea how much transfer this going to save me on my adult sites.
Thank You!!!
Mike, can I ask a related question: how does one protect against deep linking to documents (PDF, DOC, XLS) on a secure web site running IIS 6? It seems that IIS 6 only provides security to the page level. A URL to the document itself can be copied and used without needing to go through the secure login. Are there any workarounds, or does IIS 7 address this problem?
Thanks
Peter Cook
Hi Peter,
I am not sure I clearly understand your question. The LeechGuard module protects any content on your site against access through other web sites, although it does not secure your content (anyone can still access it directly).
IIS and ASP.NET provide authorization mechanisms that allow any content in your application to be secured for access only by specific users. This can be configured per url, not just per extension or page. Depending on your access scheme, different features are available to help you achieve this, or you can build your own authorization scheme using the extensibility APIs.
What are you trying to accomplish?
Thanks,
Mike
Manchmal klingelt�ne selber machen cash advance detroit
Does this work on ASP.NET 1.1?
I cannot get this to work on IIS7, I do not want users to access xml,swfs,or jpgs without authenticating, am I barking up the wrong tree?
wpg-skydiver,
Hot-linking prevention does not provide protection for your content. But, the good news is that IIS and ASP.NET provide a boatload of options for restricting access to authenticated users, and authenticating them in the first place.
Google “url authorization” and “IIS authentication” to get started.
Mike
I’m trying to use this module in one of my websites I intend to launch in the next few days but I have a small problem which I can’t figure out:
The problem seems to be in the extensions, because it only works for the first value found there. In my case it will only block those requests for the css files but not for all extensions I mentioned above…
How can I configure it so it will block requests for all extensions I set there ?
btw, I use IIS7.
Thanks.
One more thing:
Can this module supports different redirections based on specified extensions?
Let’s say, if someone is trying to link to my css, js, zip files to be redirected to a specific error file while those linking to png, jpg, gif files to be redirected to a specific image that I’ll set?
TIA.
Nevermind… I’ve just find out that my host has a HotLinking module. I enabled it and it’s working like a charm 🙂
whoohoo!!
I *just* found this blog entry, sheesh, am I behind with the times. Fab module, hooking it up on my server to all my websites now. This rocks!
Thank you
Thank you.
Love it! Thanks so much
Awesome work! Can’t deploy it without the source code, but if I don’t need the source code I’ll definitely use it! (My project requires full documentation, and I can’t document what this DLL is doing without the source).
Kudos!
thanks, Mike that is good text.It fix my problem. Regards
Does this work with IIS 5? I have IIS 5 with ASP.NET 2 but can’t see what you mean by a wildcard mapping.
Hi Trevor,
On IIS5 5.x, you’ll only be able to protect content that is served by ASP.NET. If you map images to ASP.NET, you’ll be able to use LeechGuard for them.
On IIS 6.0 with wildcard mapping, and IIS 7.0 Integrated mode, you can protect all content with it regardless of how its handled.
Thanks,
Mike
Good work Mike Volodarsky. Thank u. iis7 rocks
I have a question to ask u. Is mvolo.com running iis7?
Hi Rakesh –
Absolutely – mvolo.com has been running IIS 7.0 since Windows Server 2008 beta1.
It was the first web site to run Community Server in Integrated mode, and perhaps the first to run an Integrated mode ASP.NET application on the internet.
Thanks,
Mike
Thanks Mike for the quick reply
It’ s very important to not buy or install any new network system before identifying existing delays.
I am interested in more info on this topic you mentioned at the end of the article:
“However, in other cases you may want to kernel cache responses even though you are using ASP.NET, because you do not require per-request processing after you finished building the response the first time, and are ok with it being cached. More in how to do this in the future …”
Did you ever follow up on that or have any links I might be able to research?
hello,
why none of the most import web sites don’t use any anti leech tecnique?
Do you tihink that the extra work required to process the images server side make null the benefict of avoiding people link resource outside the web site?
"The LeechGuard module protects any content on your site against access through other web sites, although it does not secure your content (anyone can still access it directly)."
Does this mean that if someone opens a pdf file while logged in, then saves the link as a favorite, and logs out, that later, when not logged in, they can select that favorite and open the file? I am trying very hard to avoid this. Help?
Hugh,
No, it doesnt mean that. LeechGuad does not affect your authorization scheme – if you resources require authentication, they will still require it (and visa versa).
LeechGuard simply blocks access to resources when they are linked to from other sites. It does not allow access if it is denied by something else, such as your application or your authorization rules.
Thanks,
Mike
We have written an asp.net application that requires users to login. Once they are logged in, depending on the role assigned to them, they can see links to certain files. When the click on the link, it opens the file. So for example, if they had permission they could open http://www.mywebsite.com/documents/document1.pdf. They can only see the link if they are logged in and have rights to it. The issue is if they have that pdf open and save it as a favorite, or type in the exact url and path to the file, they can open it without being logged in. I was kind of hoping that by adding pdf to the file types blocked, that leechguard would prevent this. It is not working when I try it though. Either I am using it incorrectly or it Leechguard will not work for this. Can you help me? It is IIS6 but we also have an IIS7 server we could host it on.
Hugh,
Leechguard is not an authorization mechanism, and it is not intended to protect access to resources.
You need to create an authorization scheme that protects your resource from being accessed by unauthorized users – there are plenty of ways to do this with IIS and ASP.NET. You can start with Url Authorization: http://msdn.microsoft.com/en-us/library/wce3kxhd(VS.71).aspx.
You cannot rely on link visibility as an authorization scheme.
Thanks,
Mike
This isn't such a great idea, not only because of the performance hit but the referer header is not reliable.
If you're really that concerned, setup a new handler to serve images and pass a time based parameter so the handler can detect that it's a valid request. This will prevent people from linking directly because the links they copy will be expired. It will give you more control over exactly what images you want to protect and it will also work without relying on the referer header.
Wow this works just great!
But I have one questiuon. Can I block it when a website is embedding my image with the![]() Tag but allow it when a website links directly to my image using a hyperlink?
Tag but allow it when a website links directly to my image using a hyperlink?
It seems to block both – even if I allow direct link.
Hi Matti-Koopa,
You can use the configuration to allow a specific site to be able to link to your content.
Unfortunately, there is no way to tell whether a site is hotlinking your content vs. the user following a link to it. You can however have the site provide a link to a page on your server, which then displays the image – this way, the request to your image will show your page as the referrer.
You can make a simple aspx page to do this.
Thanks,
Mike
hi mike, may i know if i can use your software for classic asp website?
thanks.
Hello Mike,
I use leechguard to restrict access to wmv files in a web site.
Works fine except on one situation: i have an asp page that contains a html
This is the html code that i’m using:
…
Can you help me on this issue?
Thanks
Hello Mike,
I use leechguard to restrict access to wmv files in a web site.for displaying a embedded wmv file, but the video doesn’t play.) returns the default html that i have defined in leechguard configuration (rejectUrl).hasn’t the referer from host web site that is necessary to leechguard grant access
Works fine except on one situation: i have an asp page that contains a html
I have a link in the same web site to the wmv.
Clicking it after trying to see the wmv in embedded wmv (
After cleaning the browser temporary files, the same link returns to me the video, so i can assume that html
This is the html code that i’m using:
…
Can you help me on this issue?
Thanks
I have used this for the image server i have for my myspace comments sites and its working really fine. i have blocked many leeches because of this module. its working fine, it saved me a lot of bandwidth, Thanks to the maker, God bless you
I have someone hitting me with 100GB per day and I am running aspdotnetstorefront 9.0. When I tried your module on test application, it worked perfectly, but when I included your dll and web.config modifications in aspdotnetstorefront 9, it did not work.
I was able to implement it with aspdotnetstorefront. Finally!!!! I also emailed aspdotnetstorefront about this issue and mentioned that I will be very disappointed if their developers did not bother to integrate this simple “fix”, especially if aspdotnetstorefront is selling versions without source code. In my opinion such big e-commerce software must be “bulletpuf” and that’s what their support replied to me with: Hi Georgiy,
We do not have anything built in to prevent such attacks, as that is a server security issue, not an application responsibility. The directions that you found are the standard way of configuring IIS to handle these kinds of attacks, and will work fine with our software installed, as long as you only set up custom mappings for static files (.jpg, .gif, etc) and not asp.net files.
Please note that we cannot provide any assistance with configuring this or resolving any issues you run into if it’s done incorrectly. That’s something that you would need to take up with your host. It is definitely possible, however, as the majority of our shared hosting providers and a great many of our customers on dedicated servers do this already.
Thanks,
Scott
Please ensure that you have a full, functioning backup before making any code modifications or file changes to your AspDotNetStorefront website, or running any ad-hoc queries against your database. Improperly making code modifications or running queries against your database can cause your website to be non-functional and/or your data to be permanently lost. As part of your disaster recovery plan, you should make regular backups of all files and data, and perform periodic checks to ensure your backups function properly. If you are not sure if your data is adequately protected, contact an IT professional or your hosting provider for assistance.
Mike Spasibo!!!
Georgiy
Nice.. this actually helped me a lot in implementing this..
it failed to handle my server request in one sec in IIS 6.0
nice work Mike Volodarsky.
hey friends check out my wallpapers website All Types of Wallpapers are available
http://hiclasswallpapers.com/
Is there a limitation on the filesize that can be configured somewhere?
Because I configured my web.config (maxRequestLength) so that files up to 250MB can be uploaded and downloaded on my webpage.
Without the leechGuard everything works OK, but hotlinking to files is possible. With leechGuard enabled the hotlinking is fixed, but downloading on my own webpage only works for files up to 50MB. As soon as a file reaches the exact size of 50MB, downloads are no longer starting and a network error occurs. Uploading is no problem. Any ideas? (I am using IIS6.0)
Web Host For Vbulletin That Allows Adult Content | Your New Web Hosting
[…] Stopping hot-linking with IIS and … – Many web sites suffer from others directly linking to their image, video and other content. This practice is called often called leeching, hot-linking, or … […]
The Asp.net Security System Protects Non-asp.net Resources | Your Home Security Tech
[…] Stopping hot-linking with IIS and … – Your request processing sequence indicates a wildcard application mapping would be able to signal IIS that it isn’t going to handle a request, leaving IIS … […]
great and useful
i have some problem on IIS video streaming